Zアカデミア学長の伊藤羊一さんが書いた話し方・プレゼンに関する本
以下、個人的に印象に残った部分を要約しつつメモ
事前準備を徹底する
- プレゼンやミーティングの目的は「理解してもらうこと」ではなく、「相手に動いてもらうこと」
- そのためには、相手の状況を理解した上でゴールを明確にしておく必要がある
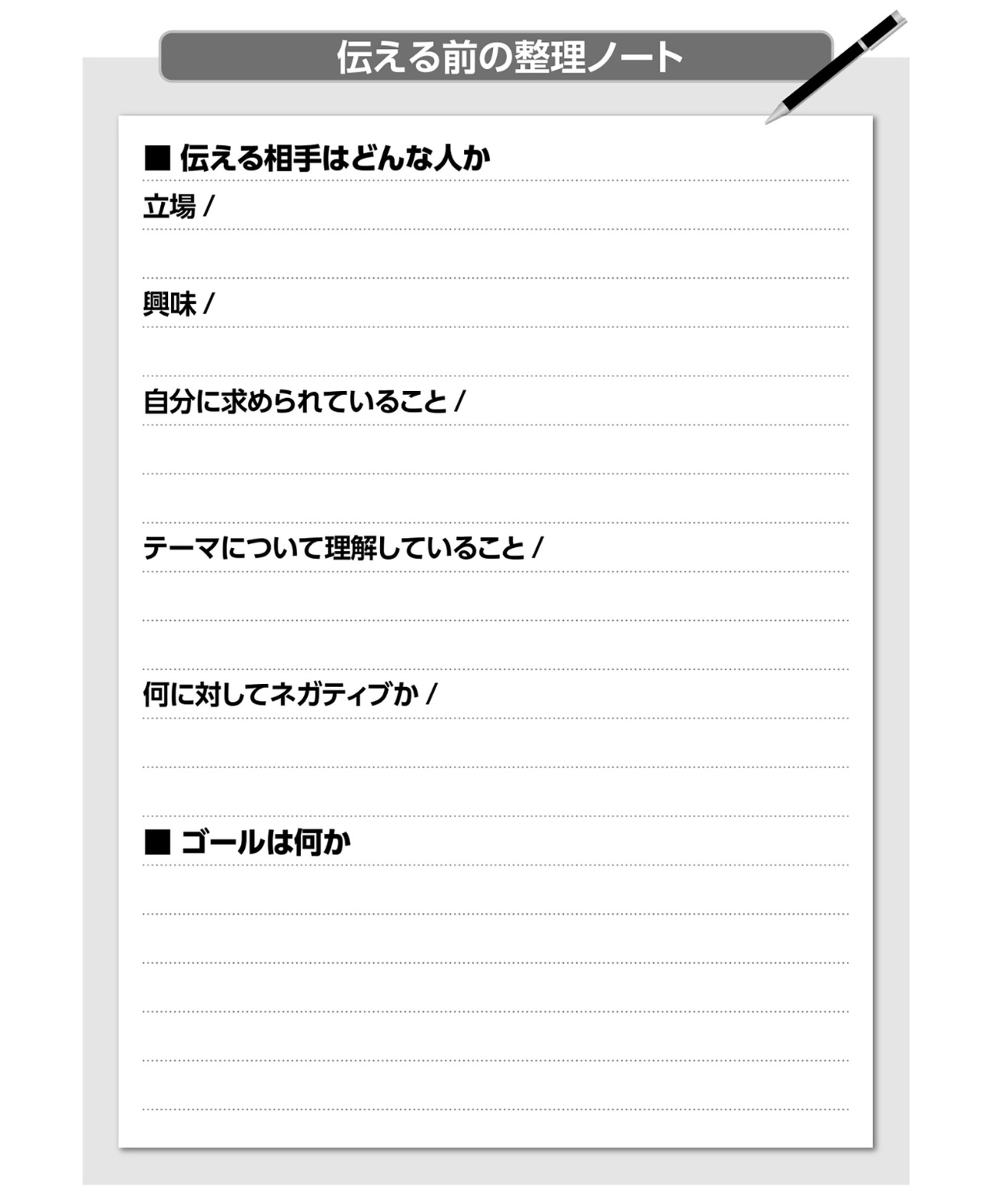
- 以下のようなフォーマットで事前準備を行う

- プレゼンであれば、必ず「実際に相手が座る席に座ってみる」など徹底して相手の立場を理解する
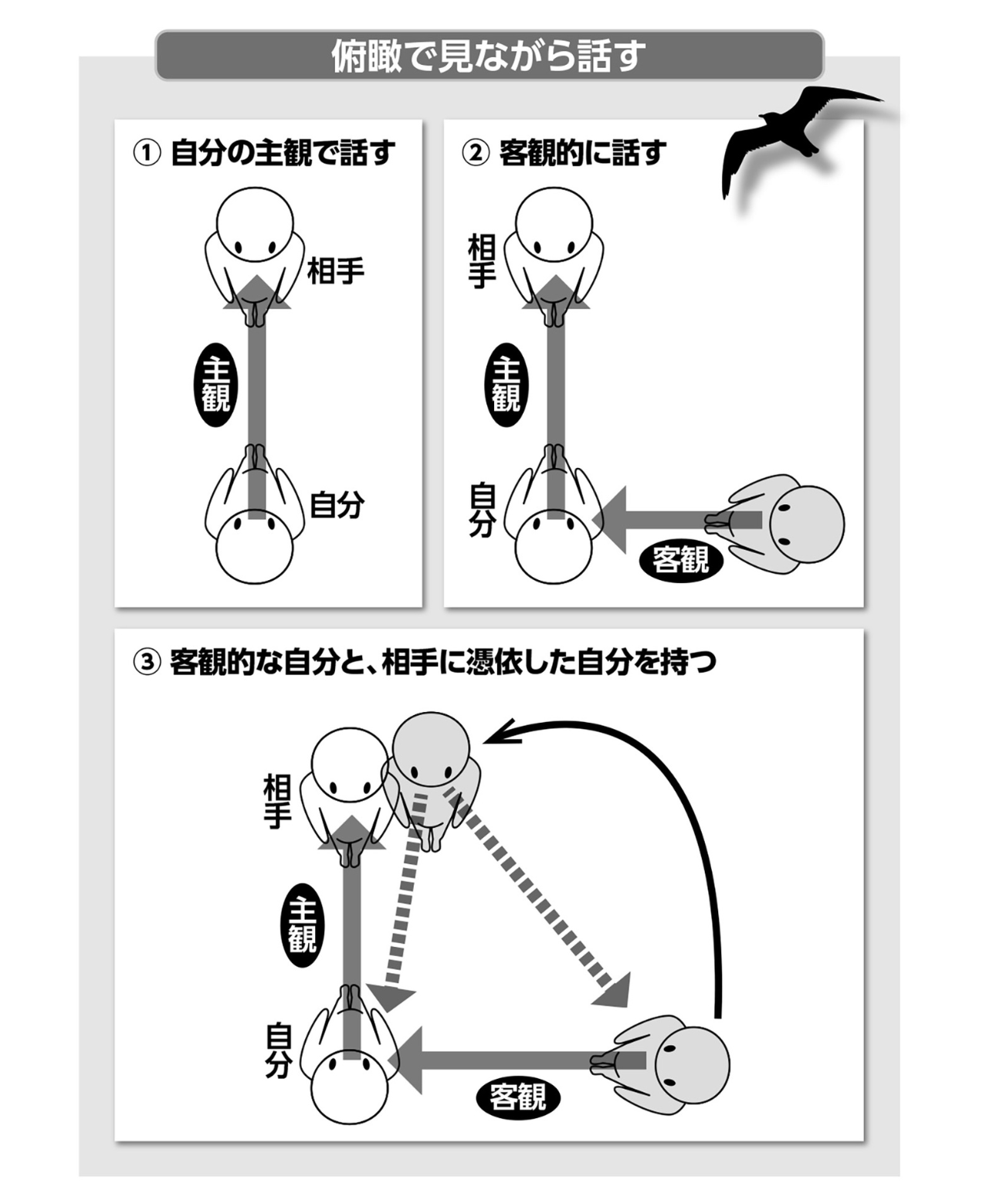
- 自分の視点、相手の視点、第三者の視点

右脳と左脳の両方に働きかける
-
人間はロジックだけでもイメージだけでも動かない
- イメージだけでは納得できない
- ロジックだけでは感情が揺さぶられない
-
相手を動かすためには、左脳にロジックを理解させ、右脳でイメージさせる必要がある
-
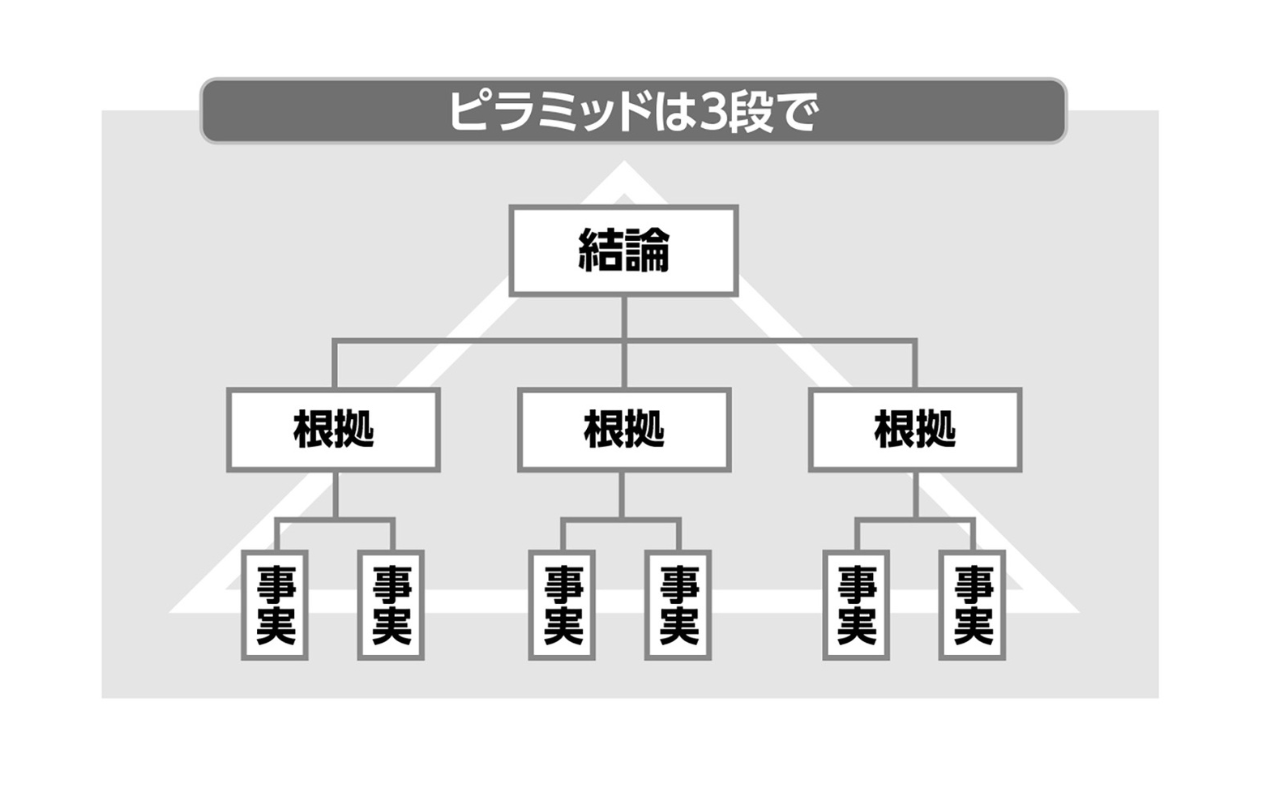
以下のような3段ピラミッドを意識する
- 1段目: 主張・結論
- 2段目: 3つの根拠
- 3段目: 具体例・事例

- 事実は結論ではない、結論は考えるもの
考えるとは、知識と情報を加工して、結論を出すことです。
「知識」とは「すでに自分の中にあるデータ」、「情報」とは「自分の外にあるデータ」です。
つまり、「考える」とは、「自分の中にあるデータや自分の外にあるデータを加工しながら、結論を導き出すこと」なのです。
-
「理由は3つあります」と言うのを定型文句にする
-
イメージをさせて右脳に訴えるためには「例えば」が重要
-
3つの根拠に対してそれぞれの具体例を「例えば~~」で話し、「想像してみて下さい」と行って具体的なイメージの中に入ってきてもらう
-
声に思いを乗せることも重要
- 「まず、声が小さい」のが問題なプレゼンが大半
シンプルに伝える
-
人は他人の話を8割聞いていないのが普通、とにかくシンプルに短く伝えろ
-
自信の主張を「超一言」で表現し、その一言だけを染み付かせろ
-
不要な枕詞をとにかく削る
- 「基本的に」「先程述べたように」「~の観点で」「~を念頭に」などは不要、大胆に削れ
-
プロセスは話すな
- どのような苦労や努力を経て成果に達したのかを話すのはNG
-
プレゼンに笑いは不要
-
当然 図表をふんだんに使って視覚に訴えることも重要
-
スライドは「読まずに頭に入ること」を目指す
スライドに使う言葉の量を少なくするためには、プレゼンに使う部屋の最後尾から見て、「読まずにすっと」言葉が入ってくるか、ということを試してみるといいでしょう。
- 業界用語は使わない、中学生でも理解できる言葉のみを使う
業界内だと通じる用語は対外的には通じません。
たとえば、クリエイティブの世界では、「トンマナ(トーン&マナー)」という言葉は常識でしょうが、他の世界では、必ずしもそうとはいえません。また、インターネット業界では、PVといえば、Page Viewでしょうが、音楽の世界ではPromotion Videoだったりしますし、ファイナンスの世界ではPresent Value(現在価値)のことをいいます。
伝え方のパターンを知っておく
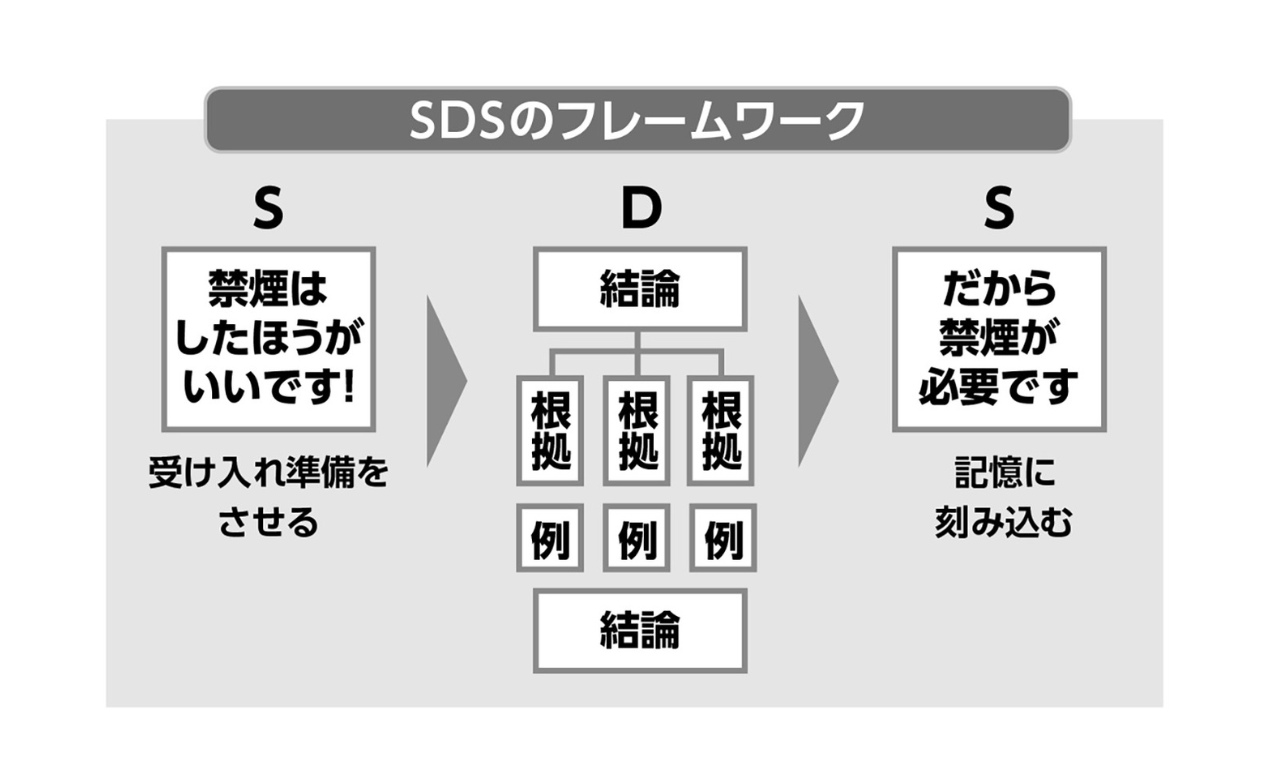
- 結論ではさみこむSDS

- 新しい取り組みを説明する時のPCSF
スタートアップが新しい革新的な取り組みをプレゼンする際などは、 「Problem(問題)-Change(変化)-Solution(解決策)-Future(未来)」 こういう形で話すとよいといわれています。
会議では「ポジションを取る」ことに意味がある
会議では「ポジションを取る」ことは大事です。
誰かがなにかのポジションを取らないと、議論は全く進みませんし、なんとなくその場の空気で物事が良くない方向に決まってしまうこともあるでしょう。
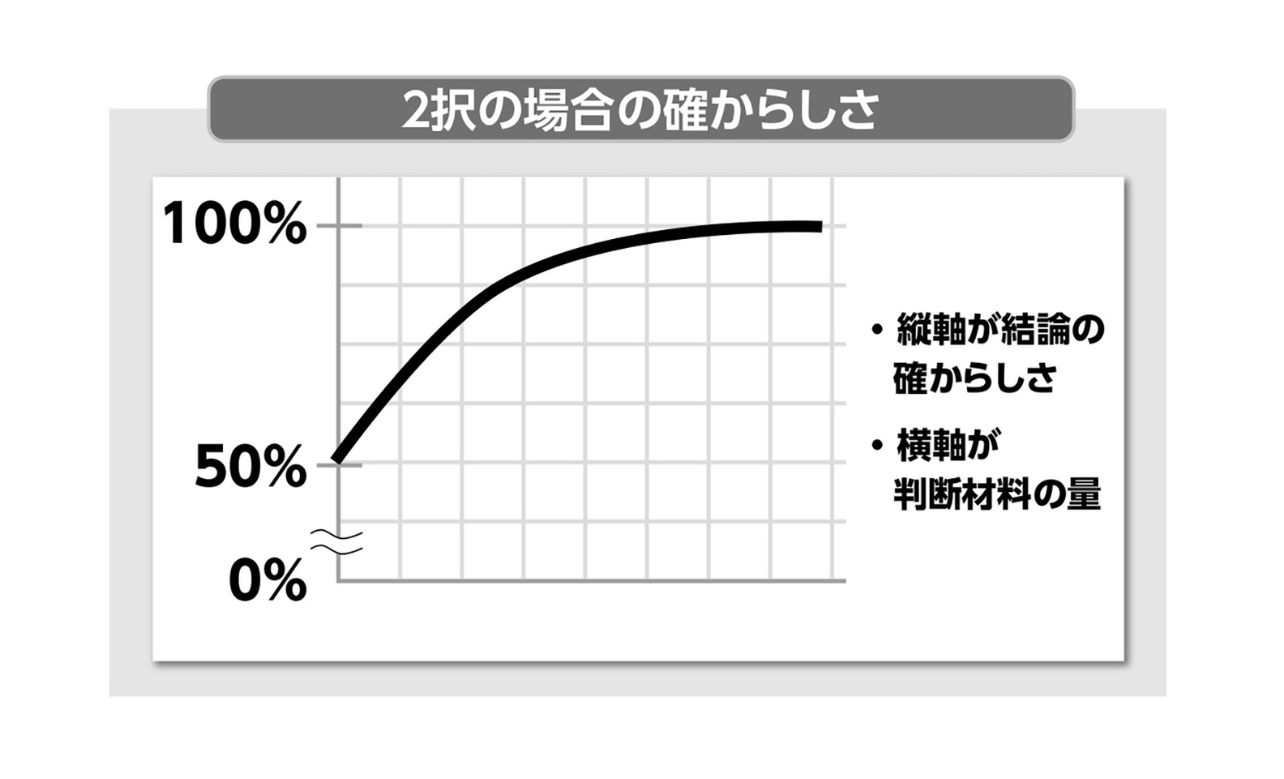
- 結論は考える時間によってさほど変わらない
- 思考時間と結論の確からしさは以下のグラフのようになる

- とっさに考えて導き出した直感の結論でもポジションを取ることが重要
所感
- 全体を通して"知識としては知っている当たり前"の内容が多い本だが、これを実践することの難しさはまた別の話。まさに凡事徹底の重要性を感じる一冊だった。
- 「業界用語は使わない」という主張は、昔シリコンバレーでプレゼンの講師をしている人の話を聞いた時「スタートアップ関係者にすら、MVPという単語を使うな」と言っていたのを思い出した。自分が思っている以上に徹底することの重要性を感じた。
